Core Web Vitals are a set of metrics that measure the loading performance, interactivity, and visual stability of a website, and passing them is crucial. These metrics are critical for ensuring a positive user experience, as they help to gauge the loading speed, interactivity, and overall stability of a website.
Importance of Core Web Vitals
Core Web Vitals are important because they directly affect the user experience of a website. A slow-loading website can lead to frustration and high bounce rates, while a visually unstable website can create a poor impression and cause users to leave. On the other hand, a website that is fast and interactive, with a stable layout, can improve engagement and encourage users to stay longer. Google prefers websites that pass core web vitals and ranks them higher than those that don’t.
Consequences of Failing Core Web Vitals

When a website fails to meet the Core Web Vitals standards, the consequences can be significant. Here are some of the most common impacts:
- Lower Search Engine Rankings: Google has made it clear that Core Web Vitals will be a ranking factor in their search algorithms. Websites that fail to meet these standards are likely to receive lower rankings in search engine results pages (SERPs), making it more difficult for potential customers to find your business.
- Decreased User Engagement: Poor website performance can lead to a negative user experience, causing users to quickly leave your website and potentially never return. This can result in lost opportunities for engagement and conversions.
- Reduced Conversions: A slow and unreliable website can negatively impact the likelihood of users completing a desired action, such as making a purchase or filling out a form. This can result in fewer conversions and lost revenue.
- Negative Brand Perception: A website that fails to meet Core Web Vitals standards can convey a lack of professionalism and care, resulting in a negative perception of your brand.
It’s important to remember that the consequences of failing Core Web Vitals can compound over time, leading to a vicious cycle of declining search engine rankings, decreased user engagement, and reduced conversions. The sooner you take action to improve your website’s performance, the better your chances of avoiding these negative outcomes.
What To Optimise To Pass Core Web Vitals

This section sets the stage for the rest of the post by introducing Core Web Vitals, explaining their importance, and providing a brief overview of the steps involved in optimizing them.
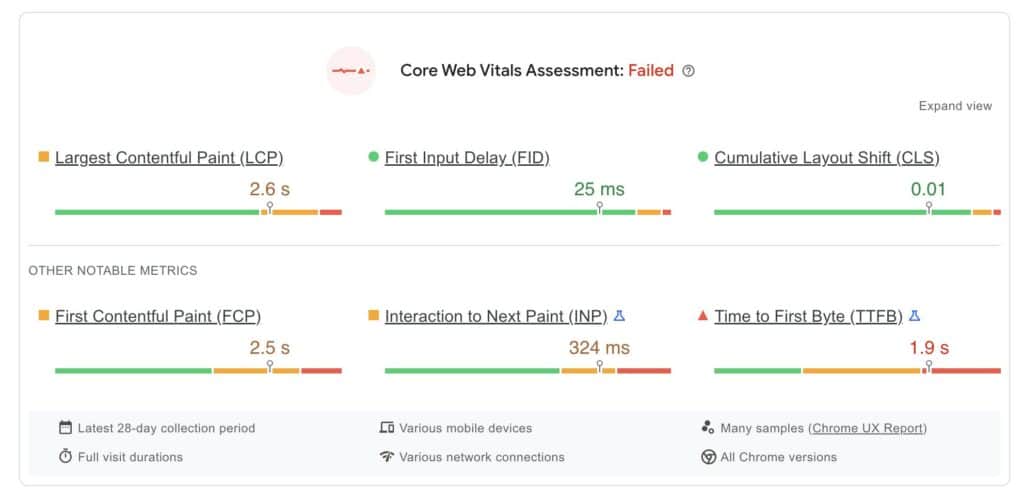
Largest Contentful Paint (LCP)
LCP measures the loading performance of a website by measuring the time it takes for the largest content element to display on the screen. This content element could be an image, a text block, or any other type of media. The goal is to have an LCP score of 2.5 seconds or less, which indicates that the largest content element is loading quickly and users can see it in a timely manner.
There are several factors that can impact LCP, including the size and complexity of images and other resources (i.e. javascript, fonts, & CSS), the time it takes to load files and scripts, and the website’s structure. You can optimize these factors to improve LCP scores, and ensure that users are able to see content as quickly as possible.
Steps for improving LCP
- Optimize images and other resources Images and other media files can significantly impact LCP scores, so it’s important to optimize them for faster loading. This can involve compressing images, using modern image formats, and only loading images needed for the current view.
- Reduce file and script sizes Reducing the size of files and scripts can significantly improve LCP scores, as it takes less time for these elements to load. This can involve minifying CSS and JavaScript files, and compressing HTML and other data.
- Improve website structure The way the website is structured can also impact LCP scores, so it’s important to optimize this aspect as well. This can involve reducing the number of redirects, using efficient navigation, and avoiding large amounts of content that need to be loaded before the user can see it.
First Input Delay (FID)
First Input Delay measures the interactivity of a website by measuring the time it takes for the site to respond to a user’s first interaction. This could be a click, a tap, or any other type of user input. The goal is to have an FID score of 100 milliseconds or less, which indicates that the website is responsive and users are able to interact with it smoothly.
The factors that impact FID include the loading time of scripts and other resources, the way the website is structured, and the way it uses JavaScript. These factors can impact the responsiveness of a website and affect the FID score.
Steps for improving FID
- Reduce script loading time Scripts and other resources can take time to load, which can impact the FID score. To improve this, it’s important to reduce the amount of code that needs to be loaded, and ensure that scripts are optimized for fast loading.
- Improve website structure The structure of the website can also impact FID scores, so it’s important to optimize this aspect as well. This can involve reducing the number of redirects, using efficient navigation, and avoiding large amounts of content that need to be loaded before the user can interact with it.
- Minimizing the use of JavaScript JavaScript can significantly impact FID scores, so it’s important to minimize its use where possible. This can involve using JavaScript only when it’s necessary, and optimizing it for fast execution.
Optimize Cumulative Layout Shift (CLS)
A. Explanation of CLS Cumulative Layout Shift measures the visual stability of a website by calculating how much the layout of the page shifts during loading and user interactions. The goal is to have a CLS score of 0, which indicates that the layout of the page does not shift at all during loading and user interactions.
The factors that impact CLS include the use of unstable elements, such as images and ads, that change the layout of the page after it has loaded, and the use of uninitialized elements, such as fonts, that can cause layout shifts.
Steps for improving CLS
- Use stable elements To improve CLS, it’s important to use stable elements whenever possible. This can involve using images and videos that have dimensions defined in advance, so that they don’t change the layout of the page after it has loaded.
- Use initialized elements It’s also important to use initialized elements, such as fonts, that are loaded before they are used in the layout of the page. This helps to prevent layout shifts caused by uninitialized elements.
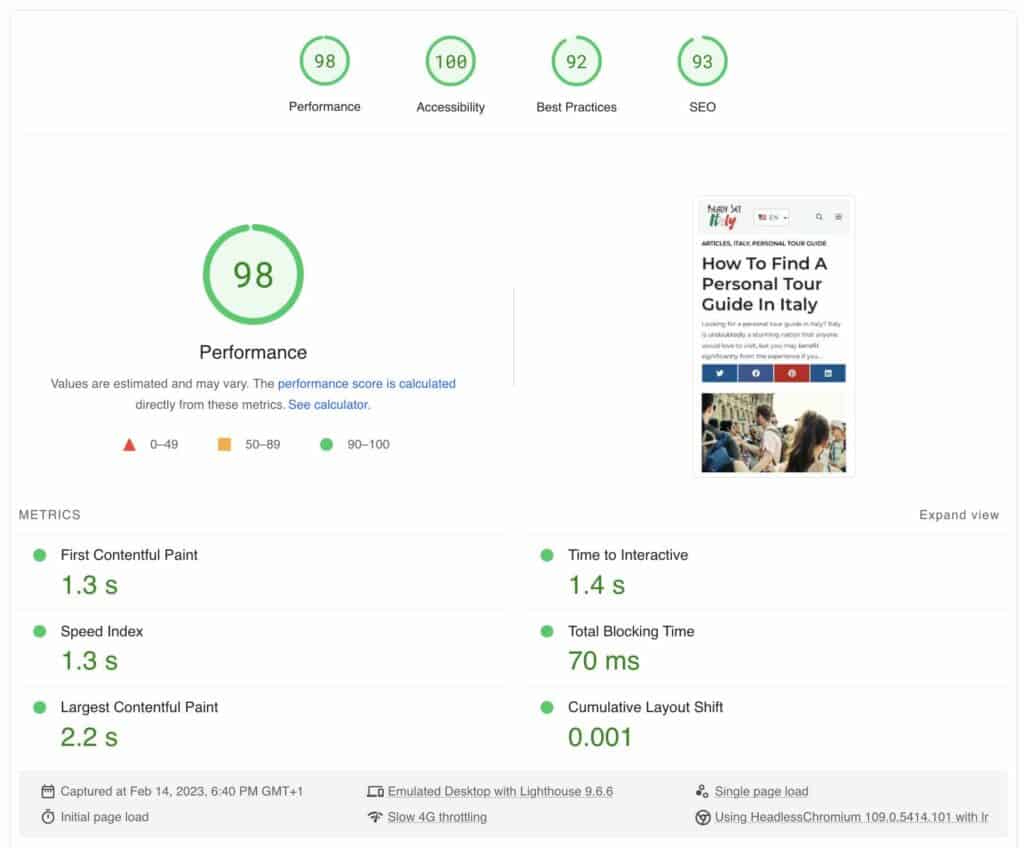
- Test and monitor CLS Finally, it’s important to test and monitor CLS on a regular basis, so that you can quickly identify and address any layout shifts that occur. This can involve using tools, such as Google’s PageSpeed Insights, to monitor CLS scores and get recommendations for improvement.
Final Thoughts
In conclusion, optimizing your website’s Core Web Vitals is crucial for delivering an exceptional user experience and ensuring the success of your website. By focusing on Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift, you can improve the loading speed, interactivity, and visual stability of your website. These optimizations can lead to higher search engine rankings, increased engagement, and improved conversions.
It’s important to note that optimizing Core Web Vitals is an ongoing process and requires regular monitoring and maintenance. As technology advances and user behavior evolves, it’s important to stay current with the latest best practices and make any necessary adjustments to ensure the continued success of your website.
Take the time to assess and improve your website’s Core Web Vitals, and you’ll be well on your way to delivering a seamless user experience and achieving your digital marketing goals.
